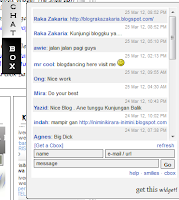
Auto hide Shuotbox adalah efek yang akan membuat buku tamu muncul tanpa di klik dan tersembunyi tanpa di klik pula ( di lewati pointer mouse ), hanya beda sedikit dengan buku tamu show / hide. Sobat yang tertarik memasang widget ini, silahkan masukkan kode berikut di HTML/Javascript blog sobat.
<style type="text/css">
#gb{
position:fixed;
top:20px;
z-index:+1000;
}* html #gb{position:relative;}
.gbtab{
height:150px;
width:50px;
float:left;
background:url('http://i1108.photobucket.com/albums/h405/christian410/ghtrf.png') no-repeat;
}
.gbcontent {
float:left;
border:1px solid #000000;
-moz-border-radius-bottomleft:5px;
-webkit-border-radius-bottomleft:5px;
-o-border-radius-bottomleft:5px;
-khtml-border-radius-bottomleft:5px;
-moz-border-radius-topright: 5px;
-moz-border-radius-topleft: 5px;
background: #F2F2F2; url() no-repeat bottom;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 51-w) : moveGB(30-w, 0);
gb.opened = !gb.opened;
}function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 25 ? 25 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 5);}
}</script>
<div id="gb">
<div class="gbtab" onmouseover="showHideGB()"> </div>
<div class="gbcontent">
<center>
<!-- BEGIN CBOX - www.cbox.ws - v001 -->
<div id="cboxdiv" style="text-align: center; line-height: 0">
<div><iframe frameborder="0" width="200" height="305" src="http://www7.cbox.ws/box/?boxid=638782&boxtag=y1f85m&sec=main" marginheight="2" marginwidth="2" scrolling="auto" allowtransparency="yes" name="cboxmain7-638782" style="border:#ababab 1px solid;" id="cboxmain7-638782"></iframe></div>
<div><iframe frameborder="0" width="200" height="75" src="http://www7.cbox.ws/box/?boxid=638782&boxtag=y1f85m&sec=form" marginheight="2" marginwidth="2" scrolling="no" allowtransparency="yes" name="cboxform7-638782" style="border:#ababab 1px solid;border-top:0px" id="cboxform7-638782"></iframe></div>
</div><!-- END CBOX --><br />
<div style="text-align:center">
<span style="float:right; color:#000000;">Get this <a target="_blank" href="http://christiantatelu.blogspot.com/2012/03/cara-membuat-buku-tamu-auto-hide-di.html"> widget! </a></span>
</div>
</center></div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (50-gb.offsetWidth).toString() + "px";
</script>
</div>
Caranya :
- Klik rancangan --> Elemen laman --> Tambah gadget --> HTML/Javascript
- Masukkan kodenya di kotak yang di sediakan.
- Klik Save
Ganti kode yang berwara Merah dengan kode buku tamu milik sobat. Sobat yang belum punya buku tamu silahkan buat terlebih dahulu di cbox ( seperti blog ini) , fibox, shoutchamp atau pada penyedia chatbox gratisan lainnya. selesai.
Terima kasih atas kungjungan nya... dan jangan lupa untuk komentar nya...!!
0 komentar to "Cara membuat Buku tamu di blog"
Blog Archive
-
▼
2012
(286)
-
▼
November
(152)
-
▼
Nov 16
(31)
- Cara menggabungkan File PDF
- Mematikan komputer dengan jarak jauh
- Microsoft Office 2013 KMSmicro Activator v3.10 CODE3H
- Webroot SecureAnywhere Complete 2013 8.0.2.14 Full...
- Stardock Start8 1.03 Windows 8 Full Patch
- Panduan Cara Membuat Buku Tamu "Menggantung" Di Blog
- Cara Memasang Widget Chatting di Blog
- Cara Menampilkan Recent Comments
- Get 1 Million Visitors For You " 1 Juta Pengunjung...
- Cara Mengurangi Ukuran Berat Blog
- Cara mengetahui Jumlah pengunjung online
- Cara Mudah Mendaftarkan Blog ke Ribuan Blog Direktori
- Cara Mempercepat Loading Blog
- Cara mendaftarkan Blog ke search engine
- Cara mengetahui alamat/posisi dengan no Hp atau IP
- Cara membuat Buku tamu di blog
- Mempercepat Waktu Booting Windows 7
- Razer Game Booster 3.5.6 Beta
- Admin Spot Backlink Booster
- Merubah Label Menjadi Keywords
- Tips Blog agar banyak di kunjungi orang
- Menampilkan judul Posting saja di homepage blog
- Cara Membuat Widget Artikel Terbaru
- Membuat Artikel Terkait/Related Post dengan Efek C...
- Membuat Like Page Melayang Dengan Tombol Close
- Cara Membuat Tombol Share Button
- Blumentals WeBuilder 2011 v11.4 Pro Incl Serial Key
- Ashampoo Snap 6.0.2 MultiLanguage Incl Crack
- Aleo Flash Intro Banner Maker 4.0 Incl Patch
- Rollback Rx Professional v9.1 Build 2697670671 Inc...
- UBCD4WIN 3.60 Windows Recovery CD
-
▼
Nov 16
(31)
-
▼
November
(152)
Followers