Bagaimana cara untuk menggabungkan beberapa file pdf ? Ada
kalanya kita perlu untuk menggabungkan beberapa file pdf menjadi satu
file pdf saja. Misalkan untuk temen-temen yang telah mendownload materi
gratis kursus bahasa inggris dari belajaringgris.net maka disitu materi dalam bentuk file pdf dibuat secara terpisah, satu file pdf untuk setiap bab.
Keuntungan menggabungkan beberapa file pdf menjadi satu ini diantaranya
adalah kita bisa menggabungkan materi-materi yang terpisah kedalam satu
file saja dan tentunya untuk memudahkan pada waktu kita hendak mencetak
seluruh materi tersebut.
Untuk menggabungkan beberapa file pdf ini kita membutuhkan bantuan
software seperti misalnya PDFsam, sebuah aplikasi opensource yang dapat
menggabungkan beberapa file pdf menjadi satu file pdf saja dan juga
melakukan kebalikannya yaitu memecah satu file pdf menjadi beberapa file
pdf.
Berikut cara menggabungkan file pdf menggunakan aplikasi pdfsam:
- Download aplikasi pdfsam disini
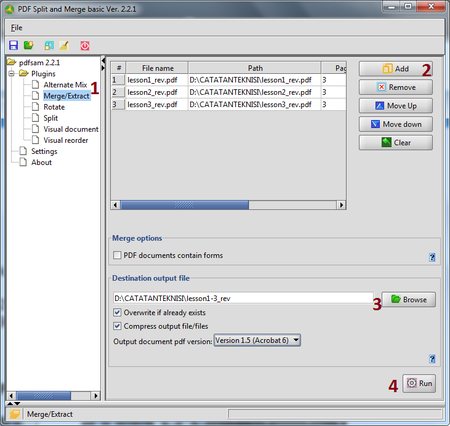
- Install dan jalankan aplikasi pdfsam sampai muncul jendela sebagai berikut:
- Klik menu Merge/Extract (no 1)
- Klik tombol Add (no 2) dan tambahkan file-file pdf yang hendak digabung.
- Tentukan folder tempat penyimpanan file hasil (output file) (No 3)
- Terakhir klik tombol Run (no 4) untuk memulai proses penggabungan file pdf.
- PDFill PDF Tools
Selain untuk menggabungkan file pdf, aplikasi PDFill PDF Tools ini juga bisa melakukan enkripsi, reformat pdf pages, menambahkan informasi, header, footer, watermark dan lain-lain. - PDF Binder
Aplikasi yang sangat simple untuk menggabungkan file pdf. - Menggabungkan file pdf secara online, cukup kunjungi www.pdfmerge.com , upload beberapa file pdf dan file hasil penggabungan bisa didonwload secara langsung.
Terima kasih atas kungjungan nya... dan jangan lupa untuk komentar nya...!!
Selamat pagi sobat blogger.. mata masih ngantuk nihh abis begadang sampai jam 5 pagi dan di jam ini juga saya mau share sebuah tips utuk memtaikan komputer dengan cara jarak jauh..
Untuk mematikan komputer secara remote caranya sangat mudah, bahkan kita tidak perlu menggunakan aplikasi (software) tambahan. Caranya adalah sebagai berikut:
- Kita harus "masuk" terlebih dahulu ke komputer target dengan account / previlledge Administrator , caranya bisa dengan klik start - run, ketik: \\nama_komputer_target , kemudian tekan enter.
- Akan muncul jendela connect to computer, isikan username dan password.
- Kemudian buka command prompt atau bisa juga dari menu run, lalu ketik perintah seperti dibawah:
- untuk mematikan komputer ketik:
shutdown -s -f -m \\nama_komputer_target - untuk me-restart komputer ketik:
shutdown -r -f -m \\nama_komputer_target - untuk membatalkan proses shutdown atau restart ketik:
shutdown -a -m \\nama_komputer_target - untuk menampilkan pesan khusus di komputer target sebelum restart ketik:
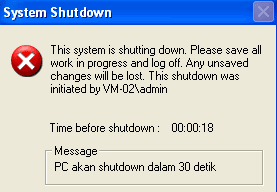
shutdown -r -f -m \\nama_komputer_target -c "isi pesan" - Contoh perintah untuk menshutdown komputer orang lain yang nama komputernya "vm-02" dan menampilkan pesan adalah sbb:
C:\>shutdown -s -f -m \\vm-02 -c "PC akan shutdown dalam 30 detik"
- untuk mematikan komputer ketik:
Catatan:
- kita tidak bisa masuk ke komputer target kalau password administrator komputer target blank (tidak diisi) atau kondisi firewallnya aktif.
- Untuk menonaktifkan firewall, klik start-control panel-windows firewall, lalu check pilihan off (not recommended).
- Sedangkan agar kita bisa masuk ke komputer dalam jaringan yang
password user accountnya blank maka kita harus mensettingnya terlebih
dahulu pada komputer tersebut dengan cara:
- Masuk ke jendela Group Policy, klik start-run, ketik: gpedit.msc
- kemudian pilih Computer Configuration / Windows Settings / Security Settings / Local Policies / Security Options
- Double klik pada Accounts: Limit local account use of blank passwords to console login only, kemudian check pilihan disable.
Terima kasih atas kungjungan nya... dan jangan lupa untuk komentar nya...!!

Activation of Office 2013: FRESH INSTALL (Recommended)
1. Run "0-0-KMSmicro-normal.cmd", waiting for the server to boot. If for some reason the server does not start, go to the folder and qemu to start it, the file there "KMSdebug.cmd"
2. Press "T" for time synchronization server. (Do not close this window-IMP)
3. Import the registry required data. Double-click on the file:
Office2013-Win7-Localhost.reg when you install Office 2013 on Windows 7;
Office2013-Win8-Localhost.reg when you install Office 2013 on Windows 8.
4. Install Office | Visio | Project VL.
5. Run the application and check the status of activation. If you suddenly see that require activation, close the application, wait 1-2 minutes and check the status of the activation again. Rarely, but it happens. Usually the product is activated immediately after installation
6. Close KMSmicro (S)
Activation of Office 2013: PRE INSTALLED
1. Run "0-0-KMSmicro-normal.cmd", waiting for the server to boot. If for some reason the server does not start, go to the folder and qemu to start it, the file there "KMSdebug.cmd"
2. Press "T" for time synchronization server. (Do not close this window-IMP)
3. Run one of the following cmd-file on behalf of the Adminstrator:
Office 2013 Activate.bat Office 2013-x32 & Windows-x32 or Office 2013-x64 & Windows-x64
Office 2013 (w64-o32) Activate.bat Office 2013-x32 & Windows-x64.
If the end of a saw, the product is activated / activating extended.
4.Close KMSmicro (S)
NOTE:
Activation of Office 2013: FRESH INSTALL (Tested and Working), Screen Shots Included
Link download
Terima kasih atas kungjungan nya... dan jangan lupa untuk komentar nya...!!
FREE Download Webroot SecureAnywhere Complete 2013 Full Version - Webroot merupakan satu-satunya antivirus dan system protection untuk pc dan juga pada gadget yang menggunakan teknologi tinggi dimasa kini dalam system dan algoritma yang diterapkannya. Mungkin karena sebab itulah antivirus ini memiliki banyak keunggulan yang tidak dimiliki oleh antivirus yang lain, Webroot juga sudah compatible untuk di gunakan pada operating system windows 8 dan dapat melindungi kita ketika menggunakan internet sebagai sosial media ataupun online banking. Selain itu, antivirus ini menggunakan kapasitas memory 14 kali lebih kecil dibandingkan antivirus sejenisnya sehingga sangat ringan ketika di jalankan.
langsung aja ke
LINK DOWNLOAD
Selamat mencoba..
Terima kasih atas kungjungan nya... dan jangan lupa untuk komentar nya...!!
Stardock Start8 1.03 Windows 8 Full Version - Adalah aplikasi yang berfungsi untuk membuat atau memunculkan start menu pada operating system windows 8. Start8 versi terbaru kali ini menghadirkan beberapa perbaikan dari versi sebelumnya, di antaranya adalah perbaikan start menu yang selalu restart ketika kita mengklik secara cepat icon start menu, perbaikan pengaturan dpi yang sering keli membuat icon start menu muncul terlalu besar dan masih banyak lagi.
Screenshot
Langsung ke
Link download
Langkah-langkah instalasi nya gan
Installasi
1. Ekstrak rar
2. Install start8
3. Copy & Paste patch ke direktori installasi program
4. Run Patch > Click "PATCH"
5. Enjoy
Terima kasih atas kungjungan nya... dan jangan lupa untuk komentar nya...!!
 Panduan Blogger untuk blogger pemula.Panduan blogger yang akan menjelaskan/menginformasikan tentang Panduan Cara Membuat Buku Tamu "Menggantung" Di Blog.Buku
tamu/Shoutmix/Shoutbox merupakan salah satu aksesoris blog yang akoe
anggap sebagai salah satu aksesoris yang wajib ada di
blog/website.Bentuk dari buku tamu mungkin berbeda-beda,namun mempunyai
fungsi yang sama.Fungsinya adalah untuk memudahkan pengunjung untuk
mengisi buku tamu tersebut,kalau dia pernah singgah di blog sobat.
Panduan Blogger untuk blogger pemula.Panduan blogger yang akan menjelaskan/menginformasikan tentang Panduan Cara Membuat Buku Tamu "Menggantung" Di Blog.Buku
tamu/Shoutmix/Shoutbox merupakan salah satu aksesoris blog yang akoe
anggap sebagai salah satu aksesoris yang wajib ada di
blog/website.Bentuk dari buku tamu mungkin berbeda-beda,namun mempunyai
fungsi yang sama.Fungsinya adalah untuk memudahkan pengunjung untuk
mengisi buku tamu tersebut,kalau dia pernah singgah di blog sobat.Terima kasih atas kungjungan nya... dan jangan lupa untuk komentar nya...!!
- Silahkan kunjungi https://www.envolve.com/
- Silahkan sobat Daftar atau Sign Up terlebih dulu (gratis),kemudian silahkan verifikasi akun sobat
- Jika sudah terverifikasi,silahkan Login ke Envolve
- Kemudian masuk ke my site>klik Add New Sites
- Setelah sukses menambahkan URL blog sobat di Envolve,silahkan pilih platform blog seperti wordpress,joomla.Saran akoe pilih saja Other
- Silahkan Copy kodenya
- Silahkan Login ke Blogger
- Klik Template
- Klik Edit HTML > klik Lanjutkan
- Cari kode </body> untuk memudahkan pencarian tekan tombol Ctrl+f kemudian ketik </body>
- Letakkan/Paste kode HTML yang didapatkan dari Envolve tepat di bawah </body>
- Klik Simpan Template
- Selamat Mencoba dan Semoga Berhasil
Terima kasih atas kungjungan nya... dan jangan lupa untuk komentar nya...!!
 Panduan blogger untuk para blogger pemula.Panduan blogger yang akan membahas,menjelaskan serta membantu sobat blogger semua tentang "Membuat Recent Comments Dengan Gambar Avatar Di Blog".Sebelumnya dalam blog ini pernah dijelaskan tentang "Panduan Cara Menampilkan Recent Comments (Komentar Terbaru) Di Blog".Namun
dalam postingan terbaru ini akan membuat dan menampilkan recent
comments(komentar terbaru) dengan gambar/foto atau avatar si pemberi
komentar tersebut.Sehingga recent comments ini lebih menarik dan bisa
juga untuk membuat blog sobat tampil lebih atraktif.
Panduan blogger untuk para blogger pemula.Panduan blogger yang akan membahas,menjelaskan serta membantu sobat blogger semua tentang "Membuat Recent Comments Dengan Gambar Avatar Di Blog".Sebelumnya dalam blog ini pernah dijelaskan tentang "Panduan Cara Menampilkan Recent Comments (Komentar Terbaru) Di Blog".Namun
dalam postingan terbaru ini akan membuat dan menampilkan recent
comments(komentar terbaru) dengan gambar/foto atau avatar si pemberi
komentar tersebut.Sehingga recent comments ini lebih menarik dan bisa
juga untuk membuat blog sobat tampil lebih atraktif.
- Login ke Blogger
- Klik Rancangan
- Klik Elemen Laman
- Klik Tambah Gadget
- Pilih opsi HTML/Java Script
- Copy kode HTML di bawah ini dan paste-kan di dalamnya
ul.w2b_recent_comments{list-style:none;margin:0;padding:0;}
.w2b_recent_comments li{background:none !important;margin:0 0 6px !important;padding:0 0 6px 0 !important;display:block;clear:both;overflow:hidden;list-style:none;}
.w2b_recent_comments li .avatarImage{padding:3px;background:#fefefe;-webkit-box-shadow:0 1px 1px #ccc;-moz-box-shadow:0 1px 1px #ccc;box-shadow:0 1px 1px #ccc;float:left;margin:0 6px 0 0;position:relative;overflow:hidden;}
.avatarRound{-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px;}
.w2b_recent_comments li img{padding:0px;position:relative;overflow:hidden;display:block;}
.w2b_recent_comments li span{margin-top:4px;color: #666;display: block;font-size: 12px;font-style: italic;line-height: 1.4;}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 5,
showAvatar = true,
avatarSize = 60,
roundAvatar = true,
characters = 40,
showMorelink = false,
moreLinktext = "More »",
defaultAvatar = "http://www.gravatar.com/avatar/?d=mm",
hideCredits = true;
//]]>
</script>
<script type="text/javascript" src="http://bloggerblogwidgets.googlecode.com/svn/trunk/w2b-recent-comments-w-gravatar.js"></script>
<script type="text/javascript" src="http://apricyber.blogspot.com/feeds/comments/default?alt=json&callback=w2b_recent_comments&max-results=7"></script>
- Simpan
- Ganti http://apricyber.blogspot.com dengan url blog sobat
- NumComments = 5 >>>angka 5 merupakan jumlah komentar terbaru yang akan dimunculkan/ditampilkan,sobat bisa saja menggantinya sesuai kebutuhan
Terima kasih atas kungjungan nya... dan jangan lupa untuk komentar nya...!!
Okay, like what and how to do .. my friend lives just a list, not hurt to try, free of this, here we stick to keep the link, link which can be included his post title and URL for each page had a pagerank as well .. our PR's usually only on the front page, while on post pages not have a PR.
Next live to make a post like this or just copy and paste this article to the blog and feel the benefits.
To register please click the link Free here, then scroll down and click "Sign Up Now Free" or Click To Sign Up.
Good luck with tips Free Link Exchange: Get 1 Million Visitors this.
Terima kasih atas kungjungan nya... dan jangan lupa untuk komentar nya...!!
- Silahkan kunjungi http://www.webtoolhub.com/tn561353-website-speed-test.aspx
- Masukkan alamat lengkap URL blog sobat,misal http://apricyber.blogspot.com
- Klik Check
- Silahkan kunjungi http://www.iwebtool.com/speed_test
- Masukkan alamat lengkap URL blog sobat,misal http://tjoretan-akoe.blogspot.com
- Klik Check
- Kunjungi http://www.webtoolhub.com/tn561361-html-optimizer.aspx
- Masukkan kode HTML yang mau diminimalkan beratnya,misalnya kode HTML dari widget Feedjit,widget Recent Post,widget Buku Tamu,dsb.
- Klik Optimize
- Lihat hasilnya,silahkan copy dan paste-kan ke blog sobat ( ganti semua kode HTML dari widget yang ada di blog sobat dengan kode HTML yang didapat dari hasil HTML Optimizer )
- Login ke Blogger
- Klik Template
- Klik Edit HTML
- Klik Lanjutkan
- Beri tanda centang pada tulisan "Expand Template Widget"
- Cari kode <body>,untuk memudahkan pencarian tekan ctrl+F ( di keyboard komputer )
- Setelah ketemu,copy seluruh kode HTML yang letaknya setelah kode <body> sampai sebelum kode </body>
- Paste-kan kode HTML tersebut ke HTML Optimizer
- Ganti kode HTML antara <body> sampai sebelum </body> dengan kode HTML yang didapat dari hasil HTML Optimizer
- Klik Pratinjau
- Jika tak ada masalah dengan tampilannya,silahkan klik Simpan Template.Namun jika ternyata tampilannya ada peringatan seperti " Template Anda tidak valid...",silahkan klik Kosongkan Hasil Edit
- Silahkan ukur kembali blog sobat
Terima kasih atas kungjungan nya... dan jangan lupa untuk komentar nya...!!
Terima kasih atas kungjungan nya... dan jangan lupa untuk komentar nya...!!
 Panduan Blogger untuk para blogger pemula.Panduan yang akan akoe bahas adalah bagaimana caranya untuk mendaftarkan blog ke ribuan Blog Direktori dengan auto submit.Mendaftarkan
blog ke Blog Direktori memang dianggap penting dalam upaya untuk
mempromosikan/mengenalkan blog kita ke Dunia maya pada umumnya dan dunia
blogger pada khususnya.
Panduan Blogger untuk para blogger pemula.Panduan yang akan akoe bahas adalah bagaimana caranya untuk mendaftarkan blog ke ribuan Blog Direktori dengan auto submit.Mendaftarkan
blog ke Blog Direktori memang dianggap penting dalam upaya untuk
mempromosikan/mengenalkan blog kita ke Dunia maya pada umumnya dan dunia
blogger pada khususnya.Terima kasih atas kungjungan nya... dan jangan lupa untuk komentar nya...!!
<script src='http://cuerosb.googlecode.com/files/cueros%20-lazyload.js' type='text/javascript'/>
<script charset='utf-8' type='text/javascript'>
$(function() {
$("img").lazyload({placeholder :
"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj31lc1zbEVHz7k_LxiulCS4fgUR8q9yOoRVJjzH7u76wYYpx-IY4JbqSfDWxMJGPN8odgVb2vh9y3_73LfKudXqIhclUxX3liEZAUPHXEW3GlX_DelwpfIT632e9bym8BPi2qG3tWgw4k/",threshold
: 200});
});
</script>

Terima kasih atas kungjungan nya... dan jangan lupa untuk komentar nya...!!
Dengan mendaftarkan blog kita ke search engine bertujuan agar menambah pengunjung ke blog kita.. tentu nya smua para blogger menginginkan hal Tersebut... Disini saya akan menshare sedikit Link untuk mendaftarkan blog anda ke search engine seperti Google,yahoo,Bing.
- Yang Pertamaa mendaftar kan blog anda ke search engine googleKlik disini http://www.google.com/addurl/
- yang Kedua dengan mendaftar kan ke yahoo/bing websmaster tool , anda bisa mengklik ke http://www.bing.com/toolbox/webmaster
- dan yang ke tiga dengan search engine bing http://www.bing.com/toolbox/submit-site-url
Terima kasih atas kungjungan nya... dan jangan lupa untuk komentar nya...!!
Iseng-iseng di tengah malam ni gan.. saya mau share info melacak posisi dengan no HP/IP seseorang..Cara nya cukup Mudah ...
Silahkan Klik Disini
Masukan nomor hp yang ingin di ketahui posisinya kemudian klik Search.. maka akan tampil gambar seperti berikut.
Selamat Mencoba dan jangan lupa komentar nya ya blogger...
Blog Archive
-
▼
2012
(286)
-
▼
November
(152)
-
▼
Nov 16
(31)
- Cara menggabungkan File PDF
- Mematikan komputer dengan jarak jauh
- Microsoft Office 2013 KMSmicro Activator v3.10 CODE3H
- Webroot SecureAnywhere Complete 2013 8.0.2.14 Full...
- Stardock Start8 1.03 Windows 8 Full Patch
- Panduan Cara Membuat Buku Tamu "Menggantung" Di Blog
- Cara Memasang Widget Chatting di Blog
- Cara Menampilkan Recent Comments
- Get 1 Million Visitors For You " 1 Juta Pengunjung...
- Cara Mengurangi Ukuran Berat Blog
- Cara mengetahui Jumlah pengunjung online
- Cara Mudah Mendaftarkan Blog ke Ribuan Blog Direktori
- Cara Mempercepat Loading Blog
- Cara mendaftarkan Blog ke search engine
- Cara mengetahui alamat/posisi dengan no Hp atau IP
- Cara membuat Buku tamu di blog
- Mempercepat Waktu Booting Windows 7
- Razer Game Booster 3.5.6 Beta
- Admin Spot Backlink Booster
- Merubah Label Menjadi Keywords
- Tips Blog agar banyak di kunjungi orang
- Menampilkan judul Posting saja di homepage blog
- Cara Membuat Widget Artikel Terbaru
- Membuat Artikel Terkait/Related Post dengan Efek C...
- Membuat Like Page Melayang Dengan Tombol Close
- Cara Membuat Tombol Share Button
- Blumentals WeBuilder 2011 v11.4 Pro Incl Serial Key
- Ashampoo Snap 6.0.2 MultiLanguage Incl Crack
- Aleo Flash Intro Banner Maker 4.0 Incl Patch
- Rollback Rx Professional v9.1 Build 2697670671 Inc...
- UBCD4WIN 3.60 Windows Recovery CD
-
▼
Nov 16
(31)
-
▼
November
(152)
Followers